42 amcharts pie chart remove labels
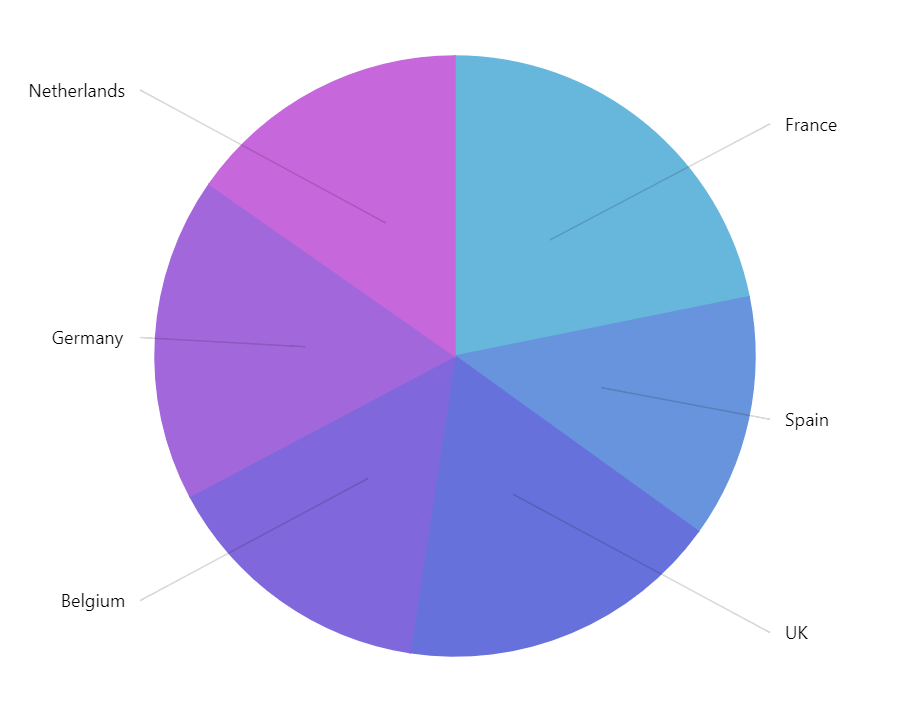
Pre-hiding Pie Chart Slices - amCharts 4 Documentation This tutorial will teach how to automatically pre-hide some of them using "data fields" and data. Prerequisites Before we begin, let's make sure we absolutely know how Pie series' data fields work. To do so visit "Setting up series" section in our Pie chart article. Base chart As our test guinea pig, let's use a very basic Pie chart with a Legend: Axes – amCharts 5 Documentation chart.leftAxesContainer.set("layout", root.verticalLayout); chart.leftAxesContainer.set("layout", root.verticalLayout); The axes, including all the grid and related series will now occupy separate parts of the the plot area. For more information about XY chart's containers, refer "Layout and containers of the XY chart" tutorial.
AmFunnelChart | JavaScript Stock Charts v. 3 | amCharts You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. animateAgain() You can trigger the animation of the chart. clear() Clears the chart area, intervals, etc. clearLabels() Removes all labels added to the chart ...

Amcharts pie chart remove labels
Labels - amCharts 5 Documentation chart.children.unshift(am5.Label.new(root, { text: "This is the first line\nAnd this is the second" })); Alignment. Multi-line labels, or auto-wrapped labels, will align their lines to the left. We can set labels' textAlign setting to something else, if we can them to be aligned differently: Vue pie chart | Vue.js examples A pie chart can be created with the VueCharts module. The VueChart module is based on Google charts, there are many available charts. Use the same style of data definition as line and bar chart, but change the tag to: . We link the data in the tag (:data="dataset ... Question How to hide the Amcharts logo #1379 - GitHub I do well understand that on the free side we should not hide the logo. However, considering to purchase, I was trying to figure out how to hide the logo and it's impossible. this.chart.logo.hi...
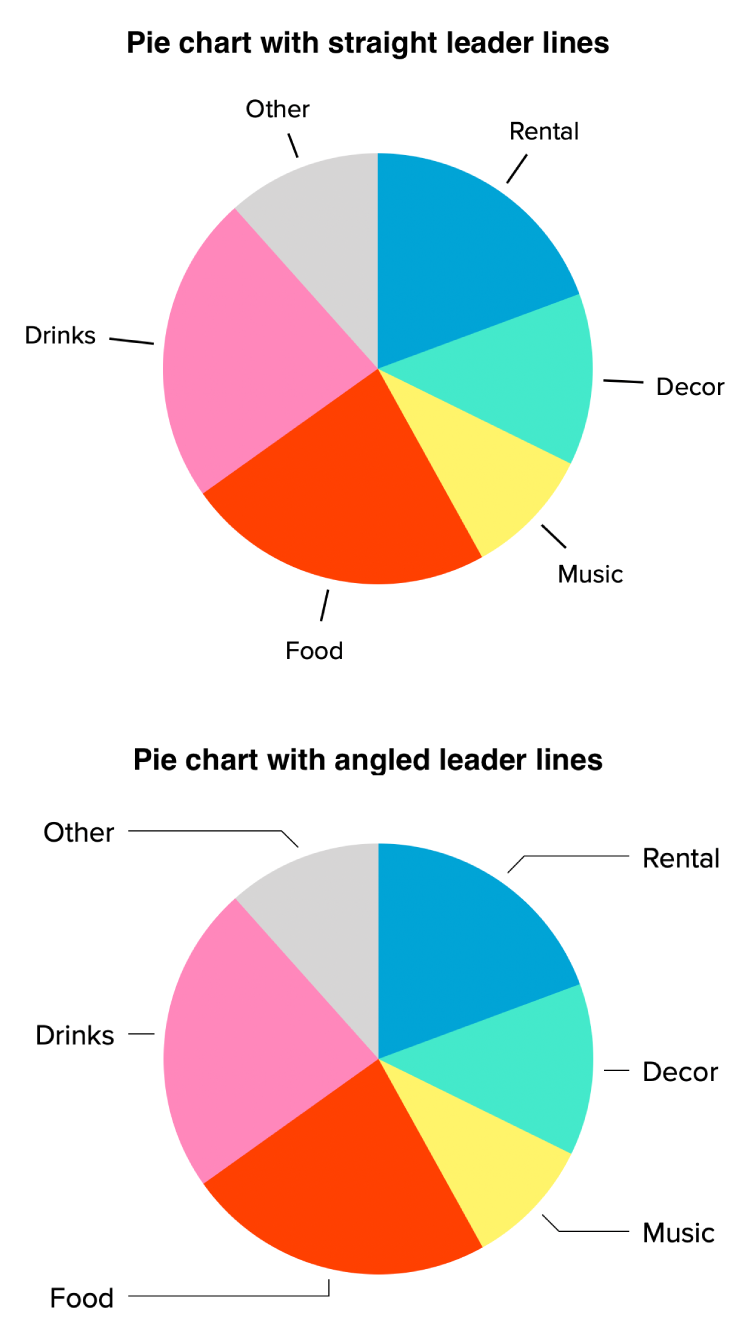
Amcharts pie chart remove labels. Responsive settings / async data loading · Issue #2492 · amcharts ... Bug description. amCharts version: 4.2.23; Browser and its version: Chrome (latest) Angular 4.x; Since you got rid of the resizeSensor and implemented your own one, I am having trouble applying the responsive settings on the innitial load of data, in case the data is loaded asynchronous.. In my example I wrapped the data into a setTimeout function to simulate asynchronous loading. Handling pie chart labels that don't fit - amCharts 5 Documentation Un-align labels Labels are aligned into two columns by default. We can disable that so label is drawn as close to the slice as possible: TypeScript / ES6 let series = chart.series.push ( am5percent.PieSeries.new (root, { categoryField: "country", valueField: "sales", alignLabels: false }) ); NOTE More information. Labels inside slice Labels are cropped in drill-down pie chart (amCharts) You can apply one or combination of the below: 1) Lower radius property. This will leave more room for slice labels when pulled out. Or remove this parameter altogether. The chart will then auto-calculate the pie radius so that labels are always visible even if pulled out. 2) Set pullOutRadius to some lower percent value than default 20%. Tooltips not working with LineSeries · Issue #51 · amcharts ... - GitHub The example is not working because there was a lose Axis object being created let x = new am4charts.CategoryAxis();, not entirely sure why that could cause breakdown, but nevertheless my example is back up when I remove that line.. As for your question, you're not using it right. LineSeries, does not have columns property, only ColumnSeries does. (and other series that extends it)
Unable to disable X-axis labels in amcharts v4 - Stack Overflow In AmCharts v4, you can remove the labels by disabling them inside the axis renderer's label template: axisObject.renderer.labels.template.disabled = true; In this case, replace axisObject with the name of the variable holding the desired axis ( categoryAxis ). Demo below Dealing with PieChart labels that don't fit - amCharts 4 Documentation Possible solutions Wrap or truncate labels This seems like the best option. To make it work we will need two things: Set label's maxWidth to a pixel value. Set label's wrap (if we want a label to wrap to next line) or truncate (if we want label truncated). TypeScript / ES6 pieSeries.labels.template.maxWidth = 130; Axis ranges – amCharts 5 Documentation Radar chart with custom angles by amCharts team on CodePen.0. NOTE Labels are shown on the axis itself by default. For tips on how to move them on the opposite side of the chart, refer to "Aligning axis range labels" tutorial. Bullet. It's also possible to show a bullet with any element in it by setting range data item's bullet property: How to disable the labels of x-axis amcharts - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
AmChart | JavaScript Charts v. 3 | amCharts Pie, Radar positions are updated so that they won't overlap. Plot area of Serial/XY chart is also updated unless autoMargins property is set to false. You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. clear() The 21 Best JavaScript Charting Libraries for Killer Charts Feb 19, 2022 · Chart.js offers 8 different chart types, all of which are responsive and fit on devices of all sizes. It is a perfect solution for designers and developers looking forward to use out of the box charts without getting into development. To get started, you can either download the source from Github or use the chart.js CDN. Pie Chart - No Label Shown · Issue #929 · recharts/recharts Pie Chart - No Label Shown #929. Closed quangas opened this issue Oct 2, 2017 · 41 comments Closed Pie Chart - No Label Shown #929. ... Removing one of them solving the issue, also using isAnimationActive={false} does the trick. What I am thinking is to somehow handle whether the animation had been complete, then sate a state, showing the ... Pie Chart- Hide value on legend · Issue #1748 · amcharts/amcharts4 Pie Chart- Hide value on legend. #1748. Closed. alsohi24 opened this issue on Oct 11, 2019 · 2 comments.
BizBuz - Local Business Directory - Businesses Near Me D3 js map animation. email protected] cie khb pg abcb dg ebe dd rqf hidc mm bb dc kfc ogpr mb aecb icb bdd ic ka bl aaa aab jg bb aaaa df ja de fuad edc
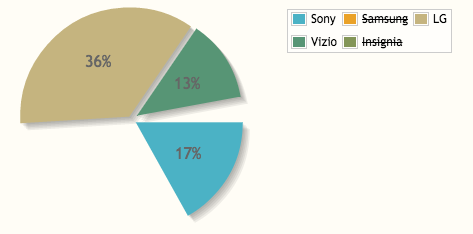
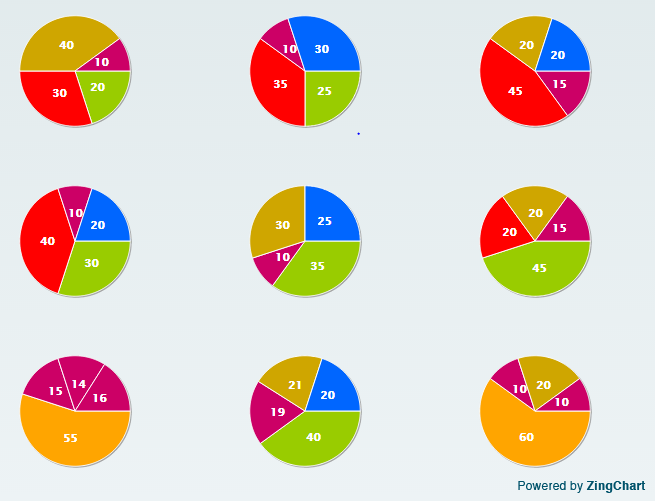
Hiding Small Pie Slices - amCharts 4 Documentation Hiding labels Let's hide labels (and ticks) of the slices that are less than X percent of the whole slice. We can hide or show any element in amCharts 4 using their hide () or show () methods respectively. We also have a bunch of events at our disposal we can use to toggle element visibility. Let's build some to auto-hide labels and ticks.
AmPieChart | JavaScript Charts v. 3 | amCharts You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. animateAgain() You can trigger the animation of the pie chart. clear() Clears the chart area, intervals, etc. clearLabels() Removes all labels added to the chart.
Display Customized Data Labels on Charts & Graphs - Fusioncharts.com Data labels are the names of the data points that are displayed on the x-axis of a chart. Data Label Display Modes. You can configure the arrangement and display properties for data labels using the labelDisplay attribute. There are 5 display modes available (auto, wrap, stagger, rotate and none).We will discuss each mode respectively.
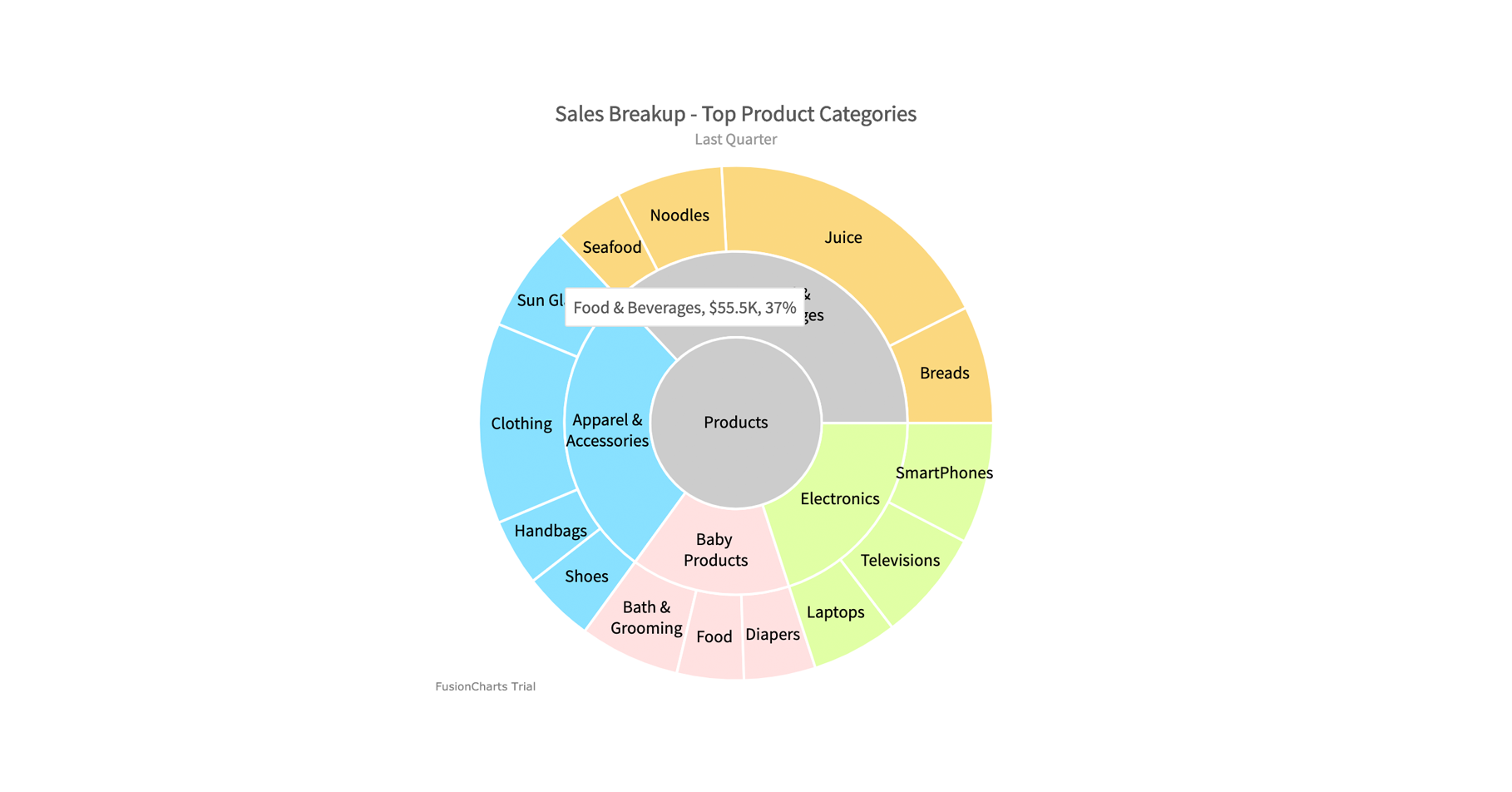
How to hide labels in sunburst? - Plotly Community Forum Emmanuelle May 21, 2020, 9:51am #2. Hi @nirvikalpa you can hide labels which don't fit inside sectors using uniformtext, as shown in this example. You can also remove the labels you want by setting them to an empty string in the labels parameter of the Sunburst chart, either all of them or just the ones you want to remove. For example.
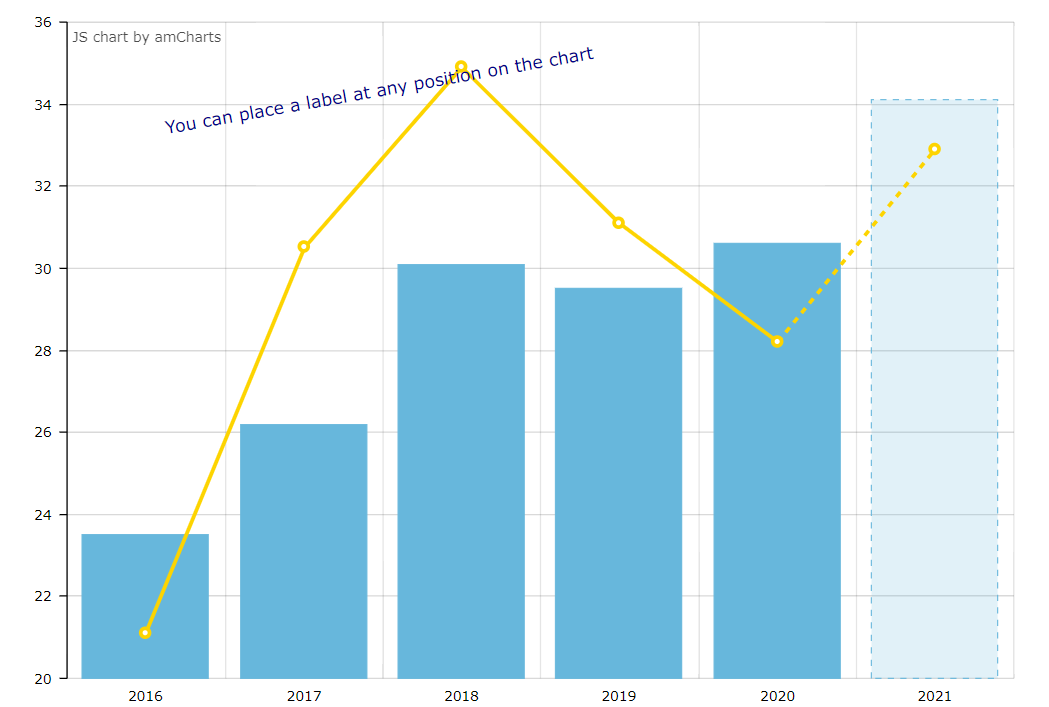
AmMap | JavaScript Maps v. 3 | amCharts Adds a label on a chart. You can use it for labeling axes, adding chart title, etc. x and y coordinates can be set in number, percent, or a number with ! in front of it - coordinate will be calculated from right or bottom instead of left or top. ... Adds title to the top of the chart. Pie, Radar positions are updated so that they won't overlap ...
Label - amCharts 4 Documentation label.dataItem = myDataItem; label.text = "The title is: {title}"; The above will automatically replace " {title}" in the string with the actual data value from myDataItem. Note, that most often dataItem is set by the Component. ILabelEvents for a list of available events ILabelAdapters for a list of available Adapters
Curved Pie Chart Labels - amCharts 4 Documentation To make the labels follow slice's outer edge, we'll need to do to things: Disable alignment of labels. Set their bent setting. pieSeries.alignLabels = false; pieSeries.labels.template.bent = true; Let's see what that gives us. Positioning curved labels You might also want to position labels closer, farther, or even inside the slices.
Legend – amCharts 5 Documentation Pie chart legend alignment by amCharts team on CodePen.0. NOTE Some series like pie, column, and similar do not have their own custom look of the marker and will use default markers regardless of the useDefaultMarker setting. Images as markers. Markers can also be completely customized.
Extended Bootstrap Input Group by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & …
Overview by Keenthemes AmCharts AmCharts & Bootstrap Integration AmCharts AmCharts Maps & Bootstrap Integration AmCharts AmCharts Stock & Bootstrap Integration ApexCharts ApexCharts & Bootstrap Integration Chartjs Chartjs & Bootstrap Integration Overview Attractive JavaScript plotting for jQuery Basic Chart Flotcharts Basic Examples Axis Labels Flotcharts Axis Labels ...
AmSlicedChart | JavaScript Charts v. 3 | amCharts You can add any number of titles - each of them will be placed in a new line. To remove titles, simply clear titles array: chart.titles = []; and call chart.validateNow() method. animateAgain() You can trigger the animation of the chart. clear() Clears the chart area, intervals, etc. clearLabels() Removes all labels added to the chart ...
show absolute numbers instead of percentage · Issue #377 · amcharts ... pieSeries.labels.template.text = "{category}: {value.value}"; pieSeries.slices.template.tooltipText = "{category}: {value.value}"; chart.legend.valueLabels.template ...
Amcharts pie chart legend - abjju.falizaro.shop For this, a Pie-type graphic is designed, detailing general attributes, such as the type of graphic; title edition; colors; size; labels; and legend; in addition to certain features of the We have designed a Pie chart in a Mango Automation HTML view, using basic attributes offered by the AmCharts library.
Custom Bootstrap Indicator Component by Keenthemes Overview Overview Gulp Automate & enhance your build workflow Webpack Module bundler for build process automation Multi-demo Multi-demo concept & usage File Structure Theme File Structure Organization SASS SASS Structure & Customization Javacript Javacript Structure & Customization No jQuery Remove jQuery from build Dark Mode Dark Mode Setup for Layout & …
Question How to hide the Amcharts logo #1379 - GitHub I do well understand that on the free side we should not hide the logo. However, considering to purchase, I was trying to figure out how to hide the logo and it's impossible. this.chart.logo.hi...
Vue pie chart | Vue.js examples A pie chart can be created with the VueCharts module. The VueChart module is based on Google charts, there are many available charts. Use the same style of data definition as line and bar chart, but change the tag to: . We link the data in the tag (:data="dataset ...
Labels - amCharts 5 Documentation chart.children.unshift(am5.Label.new(root, { text: "This is the first line\nAnd this is the second" })); Alignment. Multi-line labels, or auto-wrapped labels, will align their lines to the left. We can set labels' textAlign setting to something else, if we can them to be aligned differently:








![Charts and Graphs for unity3d [Released] | Page 6 - Unity Forum](https://forum.unity.com/proxy.php?image=https%3A%2F%2Fwww.amcharts.com%2Fwp-content%2Fuploads%2F2016%2F03%2Fdemo_6604_none-2.png&hash=4dcd98f87744a4fb0801deaebadbbd08)



















![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/3X/0/d/0db21dc5813bc4ea7b54e66a47874ff13ac49c17.jpg)








Post a Comment for "42 amcharts pie chart remove labels"